How To Make An 8 Bit Animation

Have you ever wanted to brand a kicking ass animation of 8-Flake characters violent each other to shreds? Well now you can. In this tutorial, I will take you through the procedure of creating vectorized eight-bit characters for employ in an animated GIF. I've also included the vector source files of the characters and objects and then you can create your own blitheness. And so start jamming to The Advantage and get started!
ane. Set your document in Illustrator
To begin, open Illustrator and create a new document. It doesn't actually matter what size, then the default 8.5 10 11 dimensions will be just fine (Since these are vectors, they tin can be resized later to suit your needs).
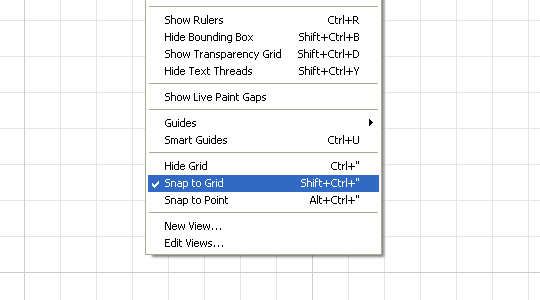
2. Plow on the Filigree
Adjacent, yous desire to make sure you turn on the grid in your document. You can exercise this by going to the VIEW menu and selecting the SHOW GRID selection (or past pressing CTRL + " for the shortcut). This filigree will serve as a guide for all the pixels you will use to make your characters, backgrounds, items, etc. Besides, I detect it helpful to turn on the snap to grid pick equally well. This makes it easier to move the pixels effectually the grid, without having to spend fourth dimension lining them upward past manus. You can notice this option in the VIEW menu nether SNAP TO GRID (or by pressing SHIFT + CTRL + " ).

3. Use Squares to create your Character
Now your document is set, you are fix to brand some vector 8-fleck characters. First, utilise the square tool to make a foursquare the exact aforementioned size equally the squares of the grid. Since you have the SNAP TO GRID option on, this should exist fairly easy. This foursquare volition serve as a single "pixel" that you will copy to brand all of the objects in your 8-scrap environment.

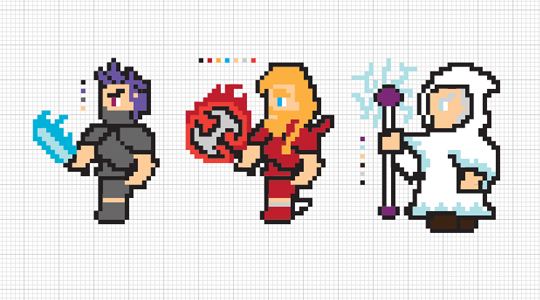
4. Go Creative!
Adjacent, you'll have to make up one's mind how you want your characters to await. Y'all tin can either sketch them out and scan them into your computer or just wing it. If you are going to sketch them out, make sure that yous plough the opacity down on your sketch so you lot can even so see the grid in Illustrator. For this tutorial, I am just going to wing it using characters from the Final Fantasy series as a guide.
At this point, you need a quick mode to move the pixels effectually to create your character. I notice it works all-time to work with i color at a time, and then go back and add detail later. The fastest way to exercise this is to select the pixel you want to use, and hold ALT while pressing the arrows in the direction that you want the pixel to become. This will copy your single "pixel" and move the copy in any direction you cull.

5. Color your grapheme
When you lot accept your outline finished, information technology is time to fill in your graphic symbol. I use the same technique as earlier, but I have found you also need to utilise the mouse to manus place pixels at times. When choosing colors, go on in mind that you need to use a limited palate like a real 8-bit game, if you are going for authenticity. If it helps, you tin can besides proceed a single pixel of each color adjacent to your characters that you tin copy or use for other elements in the 8-but world you are creating. Likewise, don't forget to create a weapon for your character.

6. Create more than characters
Subsequently I finished my first grapheme, I made some other characters of a like style and so that he has someone to fight.

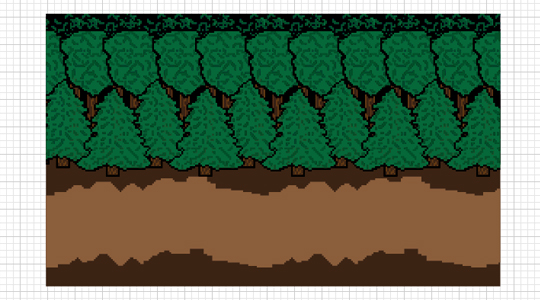
7. Create Your environment
At present, you need to create an environment for your characters to fight in. This tin can be a chip tricky, but only remember that most retro games had a cake or unit of groundwork that was commonly repeated beyond the screen. In this background, I accept created a couple of different trees and used darker shades of greens and browns to add depth. Then, I repeated them across the groundwork using the HORIZONTAL DISTRIBUTE Eye tool to proceed them looking compatible. In the fore ground, I created a dirt road that the characters can be placed on. As well, when blocking out large areas of colour in the background, it is much easier to create larger sections of color using the square tool.

eight. Create Some Objects
You may as well want to create other elements that the characters can interact with in the environment. For this free vector sample pack, I have made a few unlike things that you can add together into your blitheness like mushrooms and torches. And now yous should be ready to bring your characters to life, through the power of an animated gif!
post links to your character designs
I'thou curious to run across what our readers come up with. I want to run into some crawly 8-bit characters, monsters, bosses, objects, etc. I'll even mail service my favorites in another postal service!

Freebies!

[download#18#nohits]
Part 2 – Blitheness
In Role two, I volition take you through the process of animating your 8-bit characters using Photoshop CS3's animation panel.
Source: https://gomedia.com/tutorials/animated-gif-8bit-characters-part-1-design/
Posted by: striplinprivent.blogspot.com

0 Response to "How To Make An 8 Bit Animation"
Post a Comment